Merhaba arkadaşlar bugün sizlere Xamarin ile android mobil programlamaya giriş konusunu anlatacağım. Bunun için bilgisyarınız da Visual Studio, Xamarin ve Emülatör kurulumlarının yüklü olması gerekmektedir.
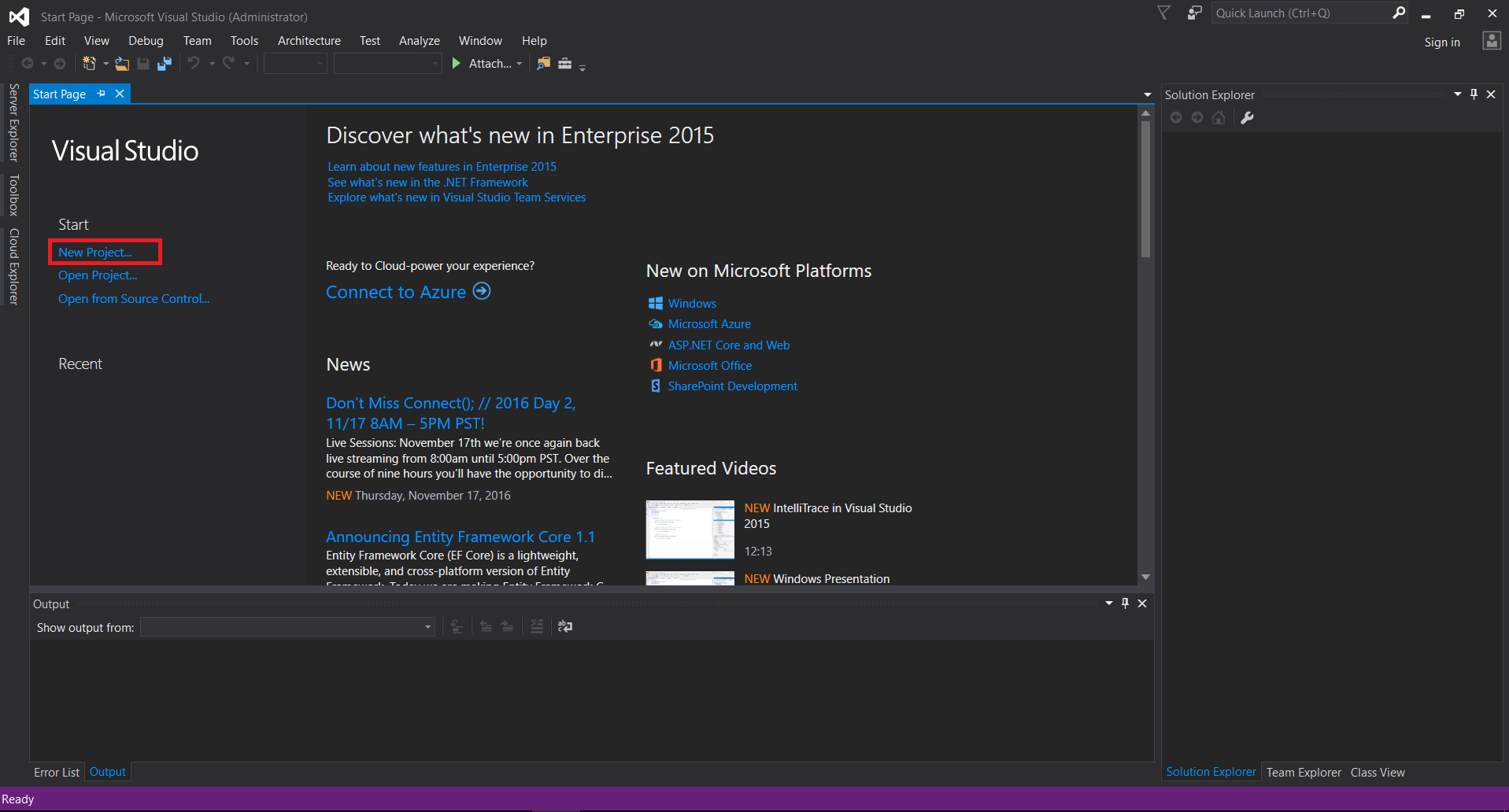
İlk olarak Visual Studiomuzu açıyoruz ve “New Project…” diyoruz.
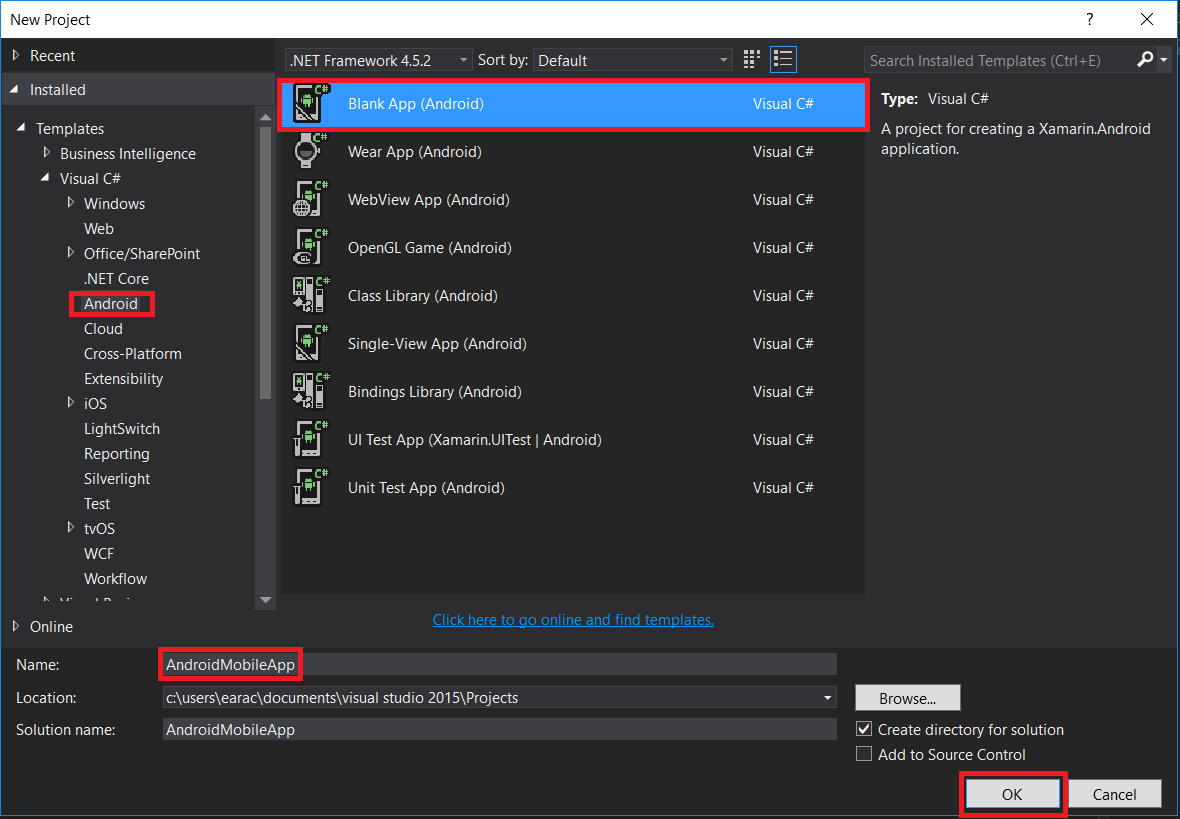
Karşımıza oluşturacağımız projenin template in seçmemiş ve ismini belirlememiz için bir poppup açılacaktır. Burada sol menüde yer alan “Templates” kısmından “Visual C#” altında yer alan “Android” seçeneğini seçiyoruz.
Karşımıza gelen listeden ise en üstte yer alan “Blank App (Android)” olanı seçerek alt kısımdan projemizin ismini de belirledikten sonra “OK” butonu ile projemizi oluşturuyoruz.
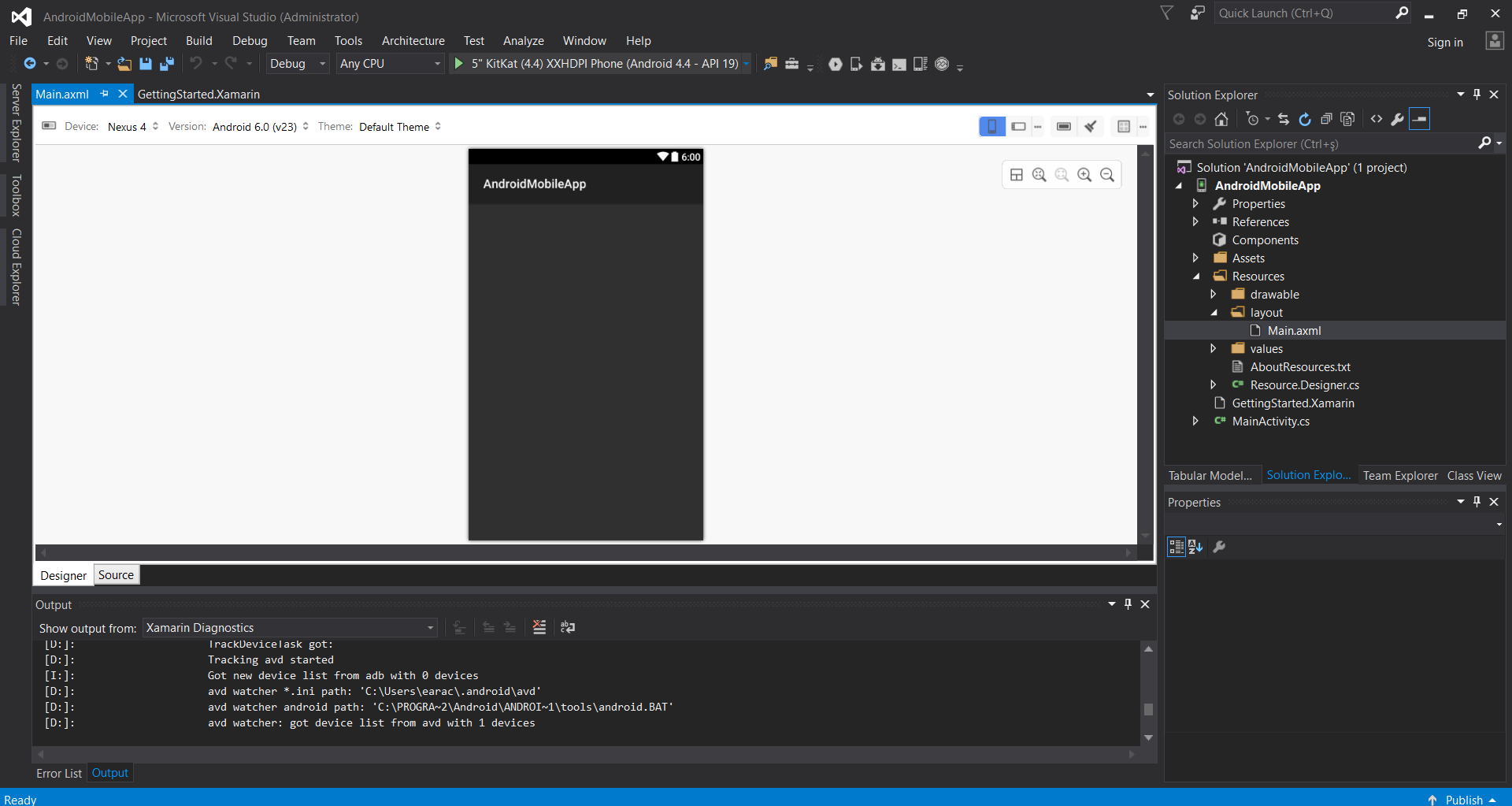
Projemizi oluşturduktan sonra karşımıza yukarıdaki gibi diğer visual studio projelerinde olduğu gibi alışık olduğumuz bir proje ekranı çıkacaktır.
Sağ tarafta yer alan “Solution Explorer” kısmında projemize baktığımız zaman bu projede farklı bir yapı görüyor olacaksınız. Bu kısımdan biraz bahsedecek olursak,
- Assets : Bu klasör içinde sizin projenizde yer alacak assets dosyalarını (.txt, tff, vb.) koymak için kullanılmaktadır.
- Resource : Bu kısımda projede yer alacak görseller, sayfa yapıları ve değerleriniz için kullanılmaktadır.
- Resource -> drawable : Bu klasörde proje görselleri konulacaktır.
- Resource -> layout : Bu klasörün içerisine projeniz de yer alacak ekranları koymak için kullanılacaktır.
- Resource -> values : Bu klasörde ise bir değişkene değer atayarak bu değerleri burada tutarak kullanabileceksiniz.
- MainActivity.cs : Bu class ise bütün projenizin nasıl çalışacağınızı belirleyeceğiniz ve kodlamayı yapacağımız yerdir.
Bu maddelerin detaylı kullanımlarını ilerleyen makalelerde daha detaylı olarak ele alıp anlatacağım.
Projemizin default kısmında gelen ve Resource -> layout klasörünün altında yer alan Main.axml dosyamızı açıyoruz ve karşıma bir androin ekranı geldiğini görüyoruz.
Bu ekranımıza “Toolbox” kısmında bir tane Text alanı ekliyoruz ve gördüğünüz gibi toolbox ta bulunan alanlarda farklı ve android yapısına göre bulunmaktadır.
Her yeni ilk projemizde olduğu gibi de bu projemizde de text dosyamıza “Hello World” yazarak ilk proje geleneğimizi devam ettiriyoruz. 🙂
Yazının üst kısımlarında da bahsettiğim gibi bu ekranının uygulama açıldığında karşımıza çıkacak ekran olarak ayarlamamız gerekmektedir ve bu ayarlama dahil tüm kod kısmını da yazdığımız “MainActivity.cs” classına gelerek gerekli ayarlamalarımızı yapıyoruz.
Aslında projenin default yapısında gelen ekran layout yapısı classımız içerizinde ilk ekran olarak set eden kod yer almaktadır ama bu kod yorum satırına alınarak kapatılmıştır.
Bukod satırını açıyoruz ve defaulttaki layout ismini değiştirmediğimiz için parantez içindeki tanımlamaya da karışmıyoruz. Bunun sonrasında da üst kısımda yer alan projemizi derleme kısmın da yüklediğimiz emülatörlerden birini seçerek projemizi istediğimiz tür android model cihazında test ediyormuş gibi test edebiliriz.
Projemizi derlediğimizde karşımızda “Hello World” yazan bir uygulama açılacak olacaktır. Gördüğünüz gibi daha önce Windows Phone uygulama kodlayanlar aşina olacağı gibi gelişmiş bir emulatör yapısı bulunmaktadır ve sağ tarafta yer alan ayarlamalar sayesinde elinizde bir android cihazı varmış gibi her türlü konuda uygulamanızı kullanıp testlerinizi yapabilirsiniz.









İlk Yorumu Siz Yapın